Шаги, предпринятые для преодоления задержки
Как обычно, когда люди сталкиваются с ошибками, они объединяются для поиска путей обхода. Некоторые пути обхода искусные и полезные, некоторые просто ужасающие костыли.
3.1. Создание спрайтов

Создание спрайтов – это термин, который часто используется для описания действия, когда вы собираете множество маленьких изображений в одно большое. Затем используете javascript или CSS для «нарезки» частей большого изображения для отображения маленьких картинок.
Сайт использует эту уловку для ускорения. Получение одного большого запроса значительно быстрее в HTTP 1.1, чем получение ста отдельных маленьких картинок.
Конечно, это имеет свои недостатки для тех страниц сайта, которым требуется лишь одна или две маленькие картинки. Это также выбрасывает все картинки из кэша одновременно, вместо того, чтобы, возможно, оставить часть наиболее используемых.
3.2. Встраивание
Встраивание – это ещё одна уловка для избежания отправки отдельных изображений, использование data – URL, встроенный в CSS файл. Это имеет те же преимущества и недостатки, что и случай со спрайтами.
3.3. Объединение
Крупный сайт может содержать множество javascript файлов. Утилиты разработчиков позволяют объединить все эти файлы в один огромный ком, чтобы браузер получил один файл вместо множества маленьких. Большое число данных отправляется, тогда лишь как небольшой фрагмент реально требуется. Излишнее большое количество данных требуется перезагрузить, когда потребуется сделать изменение.
Подобная практика безусловно причиняет большее неудобство разработчикам.
3.4. Шардинг
Заключительный трюк с производительностью, который я упомяну, часто называют «шардингом». Это в основном означает рассредоточение вашего сервиса по максимально возможному числу различных хостов. На первый взгляд это кажется странным, но на это есть простая причина!
Первоначально спецификация HTTP 1.1 разрешала использовать клиенту максимум два TCP соединения на каждый хост. Таким образом, чтобы не нарушать спецификацию продвинутые сайты просто придумывали новые имена хостов и, вуаля, вы можете получить большее число соединений для вашего сайта и сократить время загрузки страницы.
Со временем, это ограничение было удалено и сегодня клиенты используют 6-8 соединений на хост, но по прежнему имеют ограничение, поэтому сайты продолжают технику увеличения числа соединений. По мере увеличения числа объектов, как я уже показал ранее, большое число соединений стало использоваться просто чтобы убедиться, что HTTP справляется хорошо и делает сайт быстрее. Не является необычным для сайтов использование более 50 или даже 100 и больше соединений для одного сайта при помощи данной техники. Последняя статистика от httparchive.org показывает, что топ 300 000 URL'ов в мире требует в среднем 40(!) TCP-соединений для отображения сайта, а тренд говорит о том, что это число по-прежнему медленно растёт со временем.
Ещё одна причина шардинга – это размещение изображений и подобных ресурсов на отдельных хостах, которые не используют cookie, поскольку cookie на сегодняшний день могут быть значительного размера. Используя хосты изображений без cookie вы можете увеличить производительность просто за счёт значительно меньших HTTP-запросов!
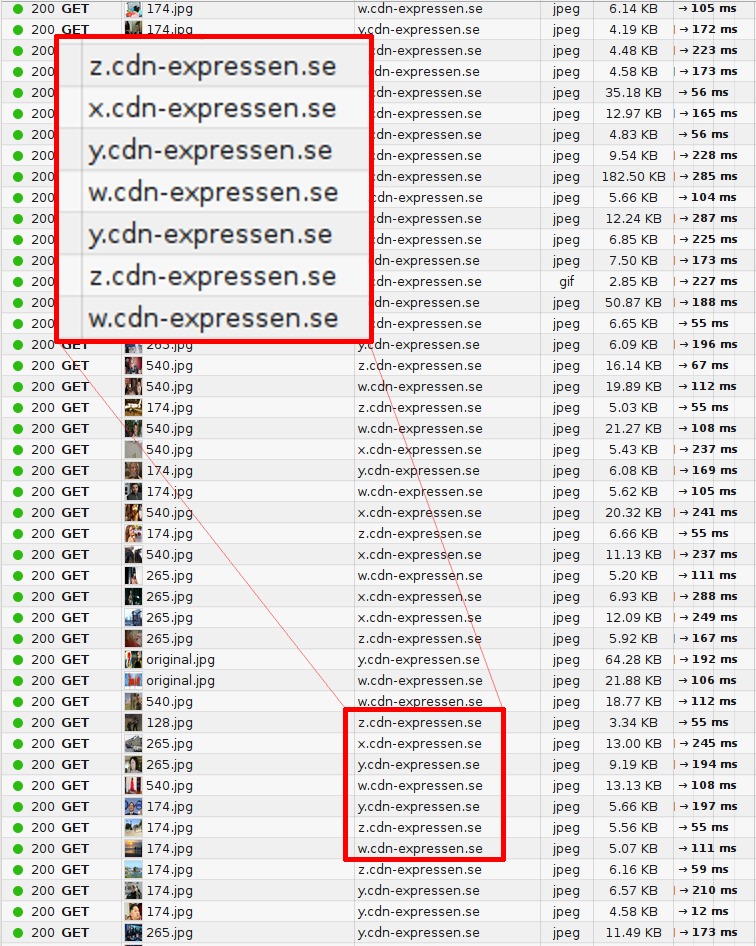
Рисунок ниже показывает как выглядит запись пакетов при просмотре одного топ веб-сайта Швеции, и как запросы распределяются по нескольким хостам.

Last updated
Was this helpful?