대기시간의 고통을 극복하기 위해 한일
어떤 문제에 직면할 때마다, 사람들은 차선책을 찾곤합니다. 몇몇 차선책들은 매우 유용한 반면, 어떤 것들은 완전히 쓸모없는 경우도 있습니다.
3.1 스프라이팅

스프라이팅은 당신이 작은 이미지들을 모아서 하나의 큰 이미지를 만들때 이용되는 텀을 말합니다. 당신이 큰 이미지에서 각각의 작은 이미지들로 "cut out"하기 위해서 javascript나 CSS를 사용합니다.
사이트는 속도를 위해 이 트릭을 사용합니다. HTTP 1.1에서 커다란 이미지를 불러내는 것이 각각의 작은 100개의 이미지로 하나하나 가져오는 것보다 훨씬 빠릅니다.
물론 이 트릭은 단순히 한두 개의 작은 이미지나 비슷한 이미지를 노출시키고 싶을 때는 다소 불리한 점이 있습니다. 또한 이것은 모든 사진들을 보편적으로 사용되는 것을 남겨놓는 대신에 같은 시각에 캐시된 것들로 부터 추출한다.
3.2 인라이닝
인라이닝은 각각의 이미지를 보내는 방식을 피하는 다른 트릭입니다, 그리고 이것은 데이터를 이용합니다: URLs에 CSS파일을 끼워넣습니다. 이것은 스프리이팅과 장단점이 비슷합니다.
3.3 콘케트네이션
큰 사이트는 결국 수많은 javascript파일을 갖게 될 수 있습니다. Front-end 툴은 개발자가 이런 javascript파일들을 거대한 하나의 덩어리로 병합할 수 있도록 도와줄 것이며 브라우져는 수십개의 작은 파일 대신 하나의 거대한 덩어리를 가져오게 될 것입니다. 적은 양만 필요한데도 너무 많은 데이터가 넘어갑니다. 변화가 필요할 때 너무 많은 데이터가 재실행 됩니다.
물론 이러한 것들은 개발자들에겐 불편한 것입니다.
3.4 샤딩
마지막으로 "샤딩"이라는 트릭이 있습니다. 이것은 기본적으로 다른 호스트들에게 많은 서비스를 하는 것을 의미합니다. 언뜻보기에는 이상해 보일지 모르지만 이유가 있습니다.
초기의 HTTP 1.1 명세서는 클라이언트에게 허용되는 각 호스트의 TCP 연결의 숫자가 2개 까지라고 기술되어 있습니다. 그래서 규정 사항을 위반하지 않기 위해서 새로운 호스트 네임을 발명하고 -voilá- 더 많은 연결이 가능해졌으며 페이지가 로딩 되는 시간을 줄일 수 있었습니다.
시간이 지나고, 제한이 없어지고 나서 오늘날 클라이언트들은 각 호스트 이름마다 6-8개의 연결을 쉽게 이용하지만 그들은 아직도 제한 사항을 갖고 있었습니다. 오브젝트의 수는 점점 증가하고 있습니다 -전에 내가 본 것보다- 수많은 연결들이 당신의 사이트를 빠르게 만들기 위해서 HTTP 수행에 이용됩니다. 사이트를 이용하는데 50개에서 100개의 연결을 사용하는 것은 일반적이지 못한 방법입니다. 최근 httparchive.org에서 서술된 것을 보면 세계에서 상위 300K URL들은 평균적으로 40(!)개의 TCP연결을 필요로 하며, 이 동향은 시간이 지남에 따라 서서히 증가하고 있는 추세입니다.
다른 이유는 또한 분할된 호스트 네임에 있는 이미지나 비슷한 리소스는 어떤 쿠키도 사용하지 않습니다, 오늘날 쿠키의 크기는 굉장히 중요할 수 있습니다. 무료 쿠키 이미지 호스팅을 사용하여 당신은 때때로 훨씬 작은 HTTP 리퀘스트만을 허용함으로써 성능을 향상시킬 수 있습니다!
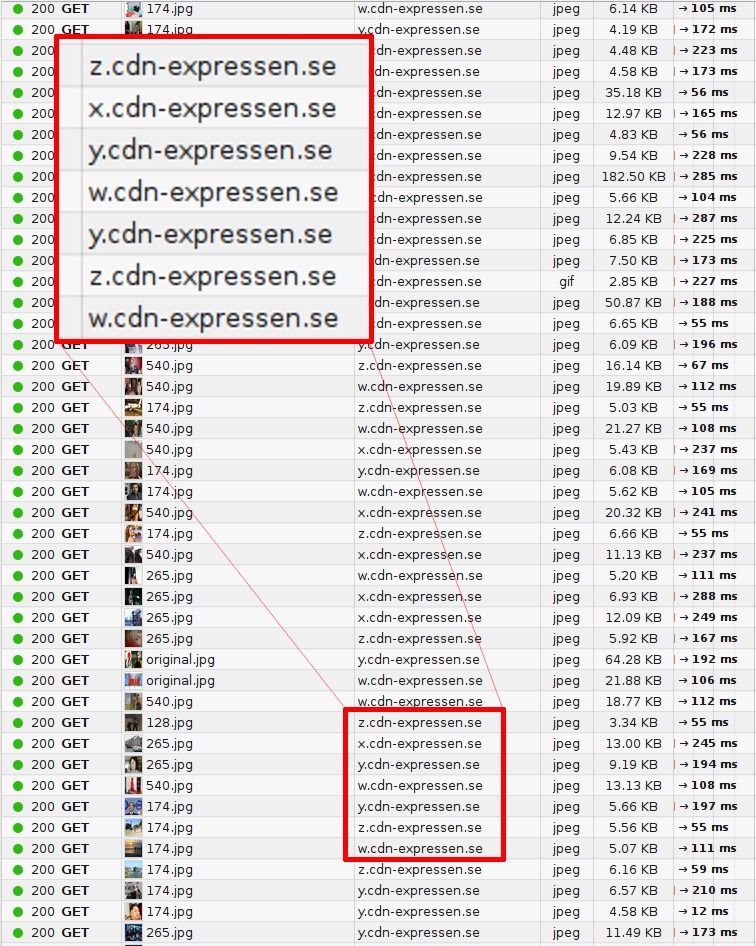
아래 그림은 스웨덴의 탑 웹 사이트를 브라우징 할 때 어떻게 패킷을 추적하는지와 어떻게 리퀘스트들이 몇 개의 호스트 네임에게 분배되는 지를 보여줍니다.

Last updated
Was this helpful?