کارهایی که برای غلبه بر تأخیرها انجام شده
وقتی ما با مشکلات مواجه میشویم، گرد هم میآییم تا برای آنها راهحلهایی پیدا کنیم. بعضی از این راهحلها کاربردی و هوشمندانه هستند، و بعضی دیگر فقط باعث درستشدن موانع بیشتر میشوند.
۳.۱. Spriting

Spriting روشی است که چندین عکس کوچکتر را در قالب یک عکس بزرگ جا میدهند. سپس، با جاوا اسکریپت یا CSS، میتوانید عکسهای کوچکتر را از این عکس بزرگ ببرید و آنها را نمایش دهید.
وبسایتها از این روش برای افزایش سرعت استفاده میکنند. دانلود یک عکس بزرگ از طریق HTTP 1.1، بسیار سریعتر از دریافت ۱۰۰ عکس کوچکتر است.
البته، این روش معایبی هم برای صفحاتی که صرفا میخواهند ۲ یا ۳تا از این عکسها را نشان دهند هم دارد. همچنین Spriting باعث میشود که هنگام پاککردن حافظهی Cache، همهی عکسها با هم پاک شوند، به جای اینکه عکسهای پراستفادهتر بمانند.
۳.۲. Inlining
Inlining هم یک ترفند دیگر برای جلوگیری از فرستادن عکسهای تکی است که با جاسازی دادههای عکس در قالب URL کار میکند. مزایا و معایب این روش، مشابه Spriting است.
۳.۳. ادغامکردن
یک وبسایت بزرگ، چندین فایل جاوااسکریپت متفاوت دارد. توسعهدهندگان از ابزارهای Front-End تا این فایلها را ادغام یا ترکیب کنند تا مرورگر به جای دریافت چندین فایل کوچک، یک فایل بزرگ را دریافت کند. ولی، در این روش تنها وقتی دادههای بسیار کمتری نیاز است، دادههای بسیاری فرستاده میشود و همچنین دادههای بسیاری باید بارگذاری شوند تا تغییرات اعمال شوند.
البته این روش، صرفا برای توسعهدهندگان درگیر در پروژه، مشکل ایجاد میکند.
۳.۴. توزیعکردن
آخرین ترفندی که برای افزایش کارایی ذکر میکنم، معمولا با نام توزیعکردن (Sharding) شناخته میشود. اساسا، به این معنی است که جنبهها و بخشهای مختلف سرویس را روی چندین میزبان (Host) مختلف بارگذاری کنند. در نگاه اول، ممکن است که این کار عجیب به نظر برسد، ولی دلیل پشت آن، قانعکننده است.
در ابتدا، استاندارد HTTP 1.1 مشخص کرده بود که کلاینتها فقط میتوانند از ۲ کانکشن TCP برای هر Host استفاده کنند. پس برای زیرپاگذاشتن این قانون، سایتهای باهوشتر از host nameهای جدید استفاده کردند و بنابراین، تعداد کانکشنها و در نتیجه سرعت بارگذاری صفحات بیشتر میشد.
به مرور زمان، این محدودیت نیز حذف شد. و امروز کلاینتها میتوانند به راحتی ۶ تا ۸ کانکشن به هر host name ایجاد کنند. ولی آنها همچنان محدودیت دارند، پس سایتها از این تکنیک برای افزایش تعداد کانکشنها استفاده میکنند. از آنجایی که تعداد فایلها به ازای هر درخواست افزایش میباشد، و همانطور که قبلا نشان دادهام، کانکشنهای بیشتر باعث میشود که مطمئن شویم که HTTP به خوبی کار میکند و صفحات سریع لود میشوند. این عجیب نیست که سایتها از بیش از ۵۰ یا حتی ۱۰۰ کانکشن با این تکنیک استفاده کنند. آمارهای اخیر از httparchive.org نشان میدهد که ۳۰۰ هزار URL پربازدید جهان به طور متوسط به ۴۰ کانکشن TCP نیاز دارند! و آمار میگوید که این تعداد کانکشنها به مرور زمان در حال افزایش است.
علت دیگر برای استفاده از تکنیک توزیع، قراردادن عکسها و منابع مشابه در یک host name جداگانهای که از Cookies استفاده نمیکنند است، چرا که امروزه حجم Cookies افزایش چشمگیری داشته است. با استفاده از میزبانهایی که کوکی ندارند، میتوانید کارایی را با کاهش حجم درخواستهای HTTP بالا ببرید!
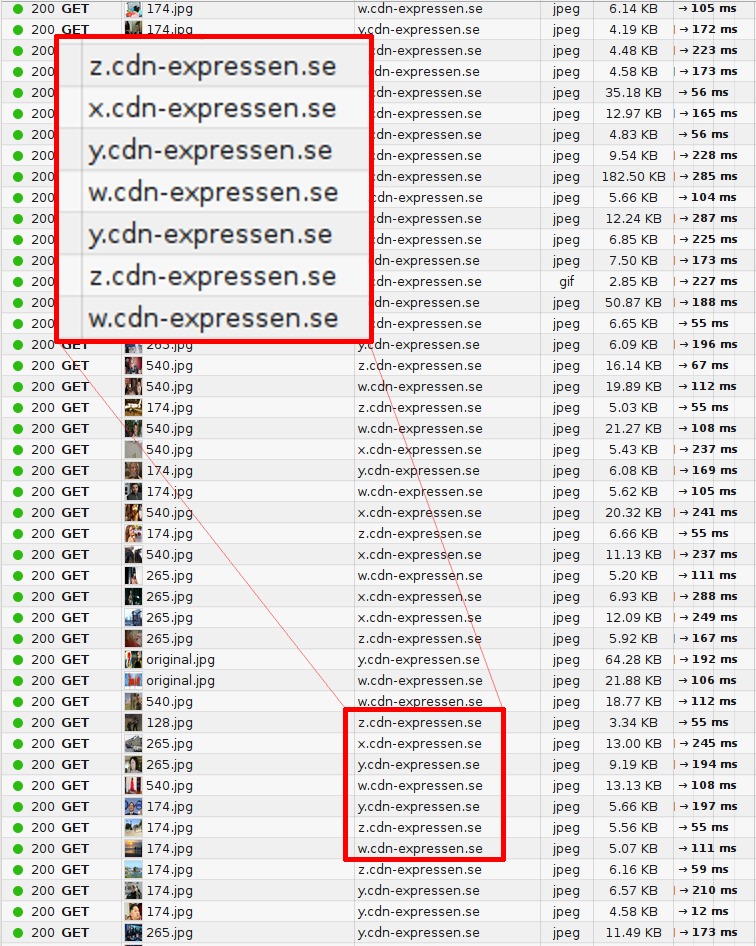
عکس زیر، یکی از سایتهای پرطرفدار سوئد را نشان میدهد که چگونه منابع مختلف خود را در چندین host name توزیع کرده است.

Last updated
Was this helpful?