HTTP 현재
HTTP 1.1 은 거의 모든 인터넷에서 사용되는 범용적인 프로토콜이 되었습니다. 프로토콜과 사회 기반으로 만들어져온 거대한 투자들은 프로토콜과 사회 기반 시설을 통해 만들어져 왔습니다. 그 연장선으로 생각 해볼 때 오늘날에는 아예 새로운 것을 만들어 내는 것보다, HTTP위에서 만들어내는 것이 더 쉽다고 볼 수 있습니다.
2.1 HTTP 1.1은 거대하다.
HTTP가 처음 탄생되어 세상에 알려졌을 때 많은 사람들은 그저 단순하고 직선적인 프로토콜로 인식되었습니다. 하지만 시간이 지나면서 그것이 틀렸다는 것이 증명되었습니다. RFC 1945에서의 HTTP는 1996년에 기술된 60페이지 분량의 문서입니다. HTTP1.1이 기술된 RFC 2616은 1999년에서 불과 3년이후 176페이지로 상당한 분량으로 확대되어 발표 되었습니다. 아직 IETF에 맞춰 업데이트를 할 때, 6개 문서로 분할 변환 되었고, 훨씬 많은 분량이 되었습니다.(결과적으로 RFC 7230과 가족이 되었습니다.) 어떤 통계에 의하면 HTTP 1.1은 크고 수많은 상세 설명을 포함하고 있고,수많은 파트가 존재합니다.
2.2 옵션의 세계
수많은 세부사항들과 차후에 확장 가능한 유효한 옵션들을 갖고 있는 HTTP 1.1의 본질은 이제껏 구현하지 못했던 거의 모든 것을 구현할 수 있는 에코시스템 소프트웨어로 성장했습니다- 그리고 사실상 "모든"이라는 것을 정의하는 것이 거의 불가능합니다. 따라서 초기에 사용되지 않았던 기능들은 거의 구현되지 않고 그들을 구현하였다고 해도 대부분 사용할 수 없는 상황이 된 것입니다.
이후, 이러한 특징을 사용하는 클라이언트와 서버가 늘어나기 시작하면서 호환성의 문제가 발생했습니다. HTTP 파이프라이닝이 대표적인 예입니다.
2.3 부적절한 TCP의 사용
HTTP 1.1 TCP의 모든 장점과 능력, 그리고 퍼포먼스 등을 다루는 것이 어려웠습니다. HTTP 클라이언트와 브라우져들은 페이지 로딩시간을 줄이기 위해서 창의적인 해결책을 찾아야할 필요가 있었습니다.
수많은 시도들이 병행되었지만 TCP를 대체하는 일이 결코 쉽지 않다는 것을 알게되었고 결국 우리는 TCP와 프로토콜의 기능을 향상시키는 작업을 계속 했습니다.
간단히 말해서 TCP는 더 많은 데이터를 송수신 할 수 있었음에도 공간낭비 등을 막는데에 이용될 수 있었습니다. 다음장에서는 이러한 단점들에 대해 다룹니다.
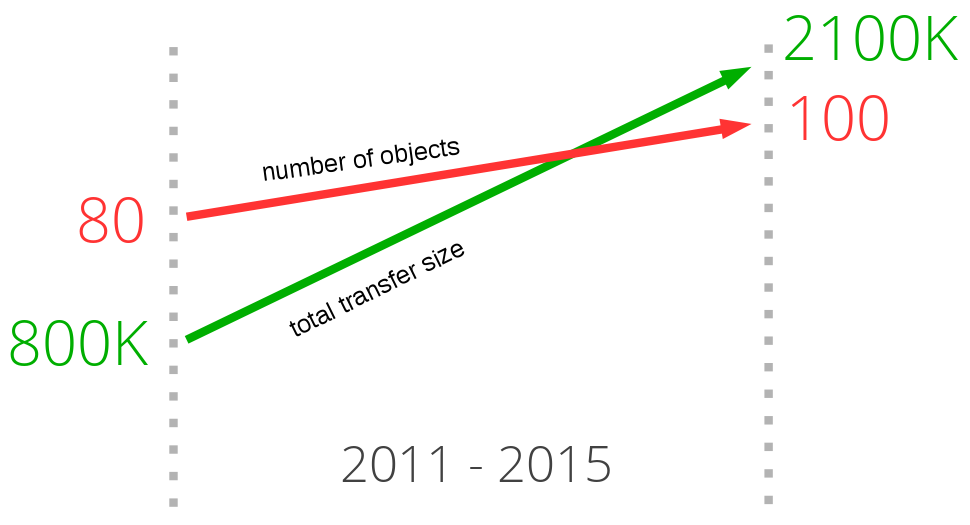
2.4 전송 크기와 객체의 수
오늘날 가장 인기있는 웹 사이트들 중 몇몇의 트랜드들을 보고 그들의 프론트 페이지를 다운받아 보면 분명한 패턴이 나타난다. 수년에 걸쳐 검색해야할 데이터의 양이 점차적으로 증가하여 1.9MB를 초과하게 되었다. 더 중요한 건 한 페이지를 표시하기 위해 평균적으로 100에 육박하는 개별 리소스가 요구되는 것입니다.
아래의 그래프를 보면, 트랜드는 계속되고 있어 당분간은 변화의 조짐이 보이지 않습니다. 아래 그래프는 세계에서 가장 인기있는 웹 사이트의 전송 크기의 성장률과 서버에서 이용되는 총 리퀘스트 수의 평균치의 변화를 최근 4년을 기준으로 나타내었습니다.

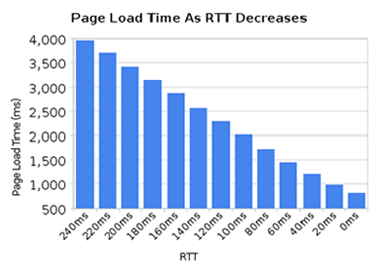
2.5 대기시간 없애기

HTTP 1.1 은 대기시간에 굉장히 민감한데, 이는 HTTP 파이프라이닝이 아직도 수많은 사용자들이 스위치를 꺼놓은 상태로 놔둘만큼 많은 문제를 내포하고 있기 때문입니다.
우리는 몇 년에 걸처 사람들에게서 유용한 대역폭의 커다란 증가를 보았지만, 동일한 수준의 대기시간 감소율을 보지는 못했습니다. 최근 대부분의 모바일 기술들 처럼 대기시간이 오래걸리는 링크들은 훌륭한 대역폭 연결을 활용하더라도 빠른 속도를 체험하는 것을 매우 어렵게 합니다.
대기시간을 최소화 하여야하는 비디오나 화상회의, 게임 그리고 그와 비슷한 것들이 문제가 되고 있습니다.
2.6 라인 블로킹의 헤드
HTTP 파이프라이닝은 이전에 보냈던 리퀘스트에 대한 리스폰스를 기다리는 동안 다른 리퀘스트를 보내는 방법 중 하나다. 이것은 은행이나 슈퍼마켓 카운터에서 계산을 기다리는 것과 비슷합니다. 당신은 그저 앞에 있는 사람이 계산이 빨리 끝날 손님인 것인지, 아니면 오래걸리는 성가신 사람인지 모를 뿐입니다: 이것이 헤드 오브 라인 블로킹입니다.

물론 당신은 라인피킹에 대해서 주의할 수 있고 당신이 정말 정확하다고 생각하는 것을 고를 수 있으며 심지어는 스스로 새로운 라인을 시작할 수 있습니다 하지만 끝내 당신은 결정하는 것과 그것이 당신이 라인을 스위칭하지 못하게 하는 것을 피할 수 없습니다.
새로운 라인을 만드는 것은 퍼포먼스와 리소스 패널티와 관련이 있습니다. 그래서 더 작은 라인의 숫자를 뛰어넘는 확장성을 갖지는 못 합니다. 이 문제에 대해 완벽한 해결책은 없습니다.
2015년 오늘날 대부분의 데스크탑 웹 브라우져들은 '파이프라이닝 사용안함'이 기본값으로 설정되어있습니다.
이 주제에 대한 부가적인 읽을 거리는 파이어폭스에서 그 예를 찾으실 수 있습니다. bugzilla entry 264354.
Last updated
Was this helpful?